Live Chat Software by Kayako |
Knowledgebase
|
Adding alt text in Wordpress (Faculty/Staff)
Posted by Erin Voss on 23 April 2013 09:01 AM
|
|
|
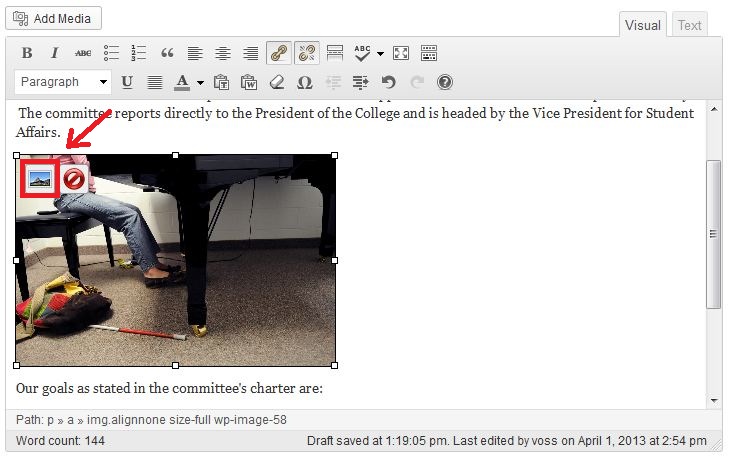
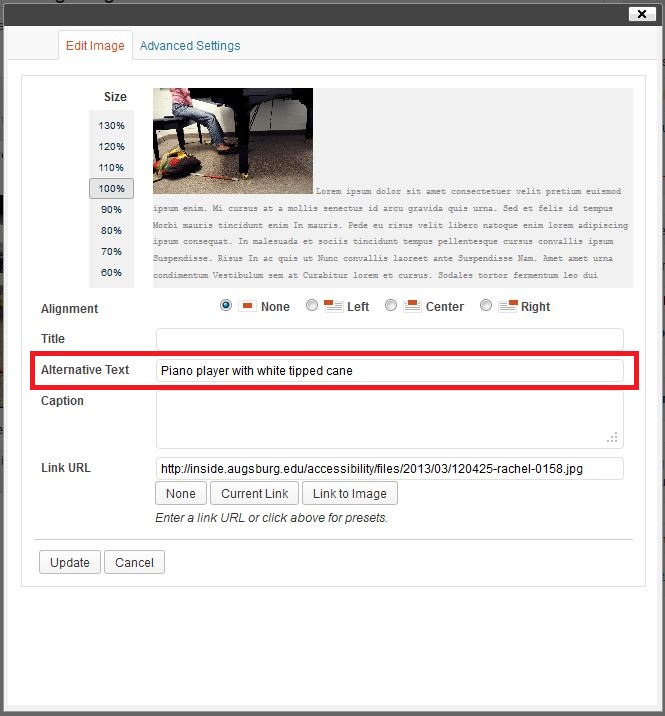
Alternative text ("alt-text") is descriptive text added to an image. This text is read by special screen-reading software that describes the page to individuals who may have vision difficulties. It is important to include alt-text (even if it is blank) for all images in order for your moodle site to be accessible. See the Accessibility at Augsburg web page for information on writing good alternative text. To add alt-text to an image in Wordpress:
(keywords: accessibility)
http://go.augsburg.edu/alttextwp Last Modified: 2013/04/23 | |
|
|
Comments (0)